Tölvustudd
Framleiðsla
VEL608G
Tilgangur
Tilgangur fyrsta verkefnsins er að hanna portfolio vefsíðu sem sýnir öll verkefnin sem verður unnið í önn í VÉL608G.
Undirbúningur
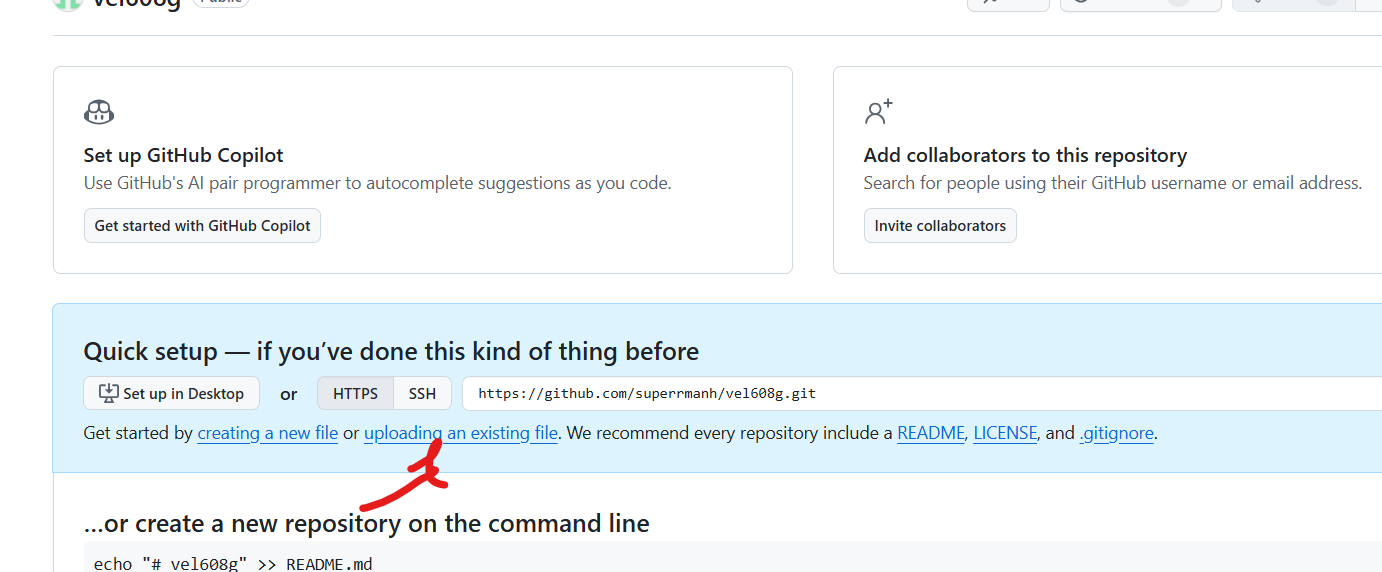
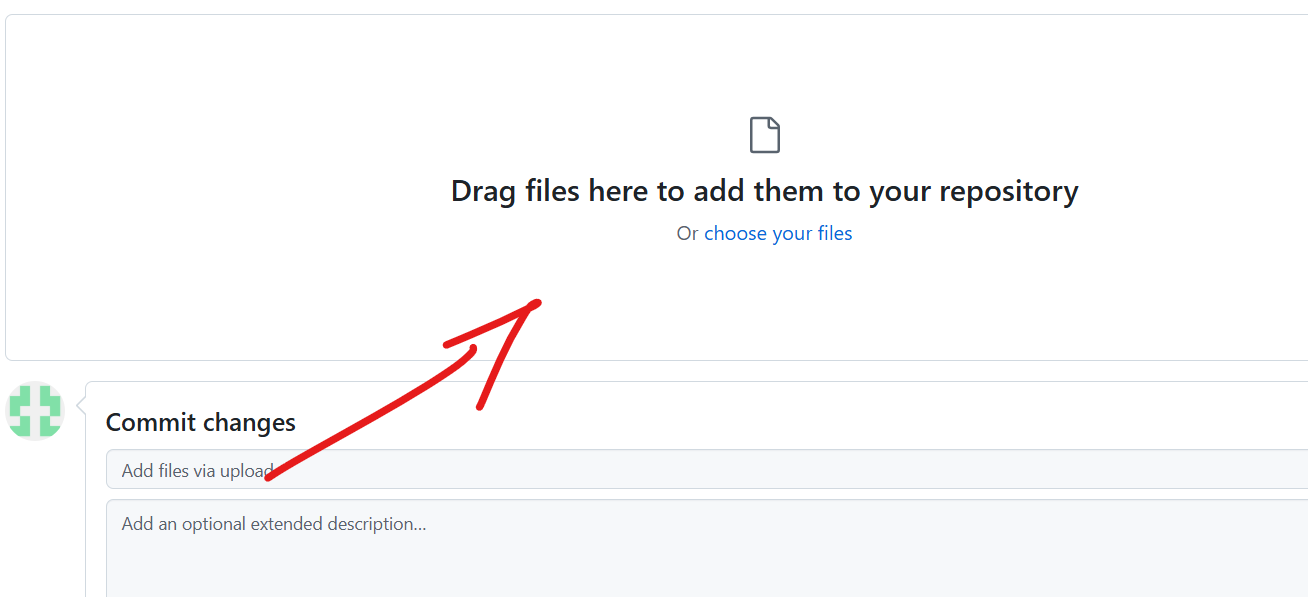
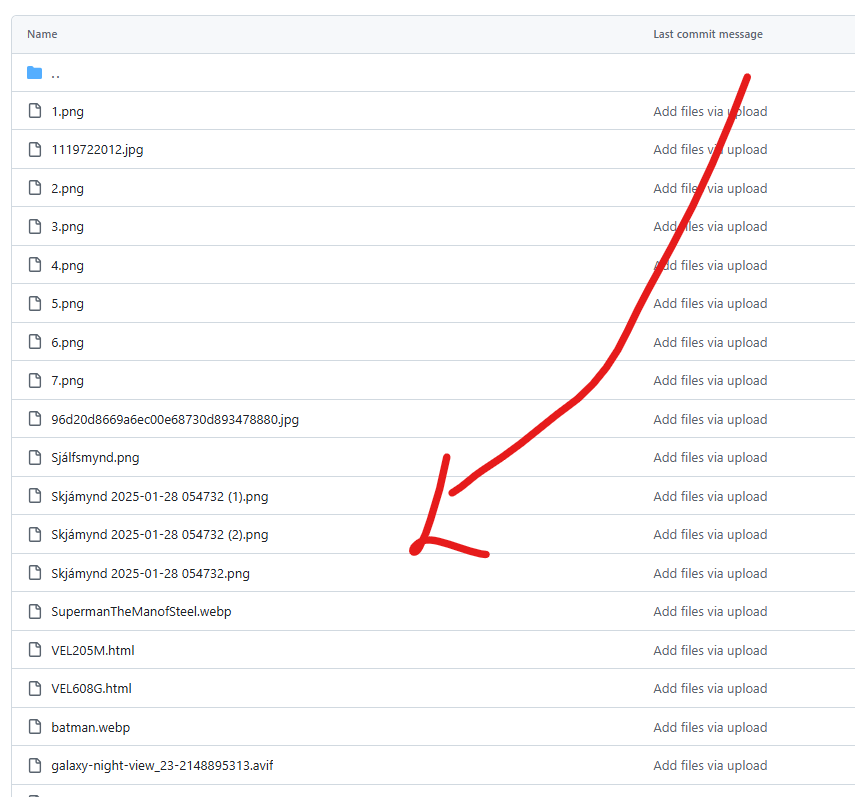
Ég byrjaði fyrst á því að skoða HTML5 template vefsíðunna, ég valdi einhvern fjólubláann template, en eftir 20 sek fannst mér þetta einhvað svo leiðinlegt. Þannig ég ákvað að sjálfur læra á að búa til mína eigin vefsíðu. Auðvitað notaði ég hjálp chatGPT, youtube og annað til aðstoðar.
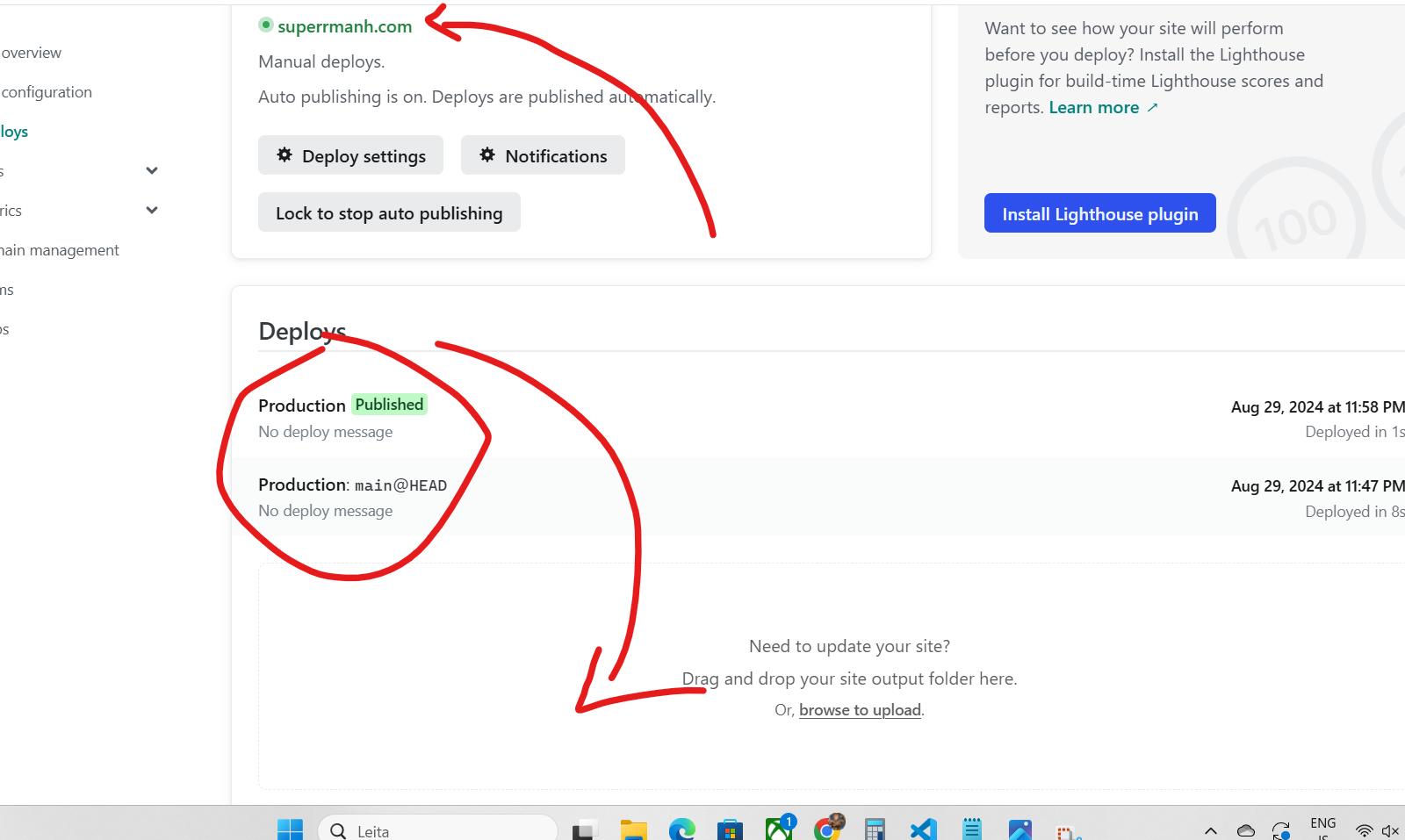
Ég var skráður í áfanga í 2 daga í vefforritun 1 þannig ég er með einhvern þekkingu, og var greinilega búinn að kaupa domainið superrmanh.com.
Þannig allt þetta sniðmát blabla forsendur litaval eða hvað sem er sem maður átti greinilega gera fylgdi ég ekki.
Hvað vil ég fá úr áfangann?
Ég ætla að vera hreinskilinn, ég hef enga hugmynd hver stefnan á áfangann er. Ég veit ekki einusinni hvað hann snýst um, kennsluáætlun þannig séð hjálpar ekki miklu. En verkefnin frá nemendum á undan og verkefnin framundan virðist að vera áhugavert þannig ég hlakka til að tækla þau verkefni